2023 web design trends:
Looking ahead to 2023, here are web design trends from leading a web design company that will inspire and inform designers. The concept of a trend goes beyond just a style or behaviour embraced by mainstream culture.
Creating connections to the styles and trends of the past and bringing them into the future is part of what design trends do. Our web designers find new ways to design websites based on trends rooted in their unique perspectives and identities. Creating interactive and exciting experiences for users can be a trend alongside new technologies like Web3.
Using trends, designers create websites for clients that connect with modern audiences and stay current. Immersive experiences are the standout theme for 2023. No matter what's coming next - whether it's web technology or increasingly immersive environments like the metaverse - we're excited.
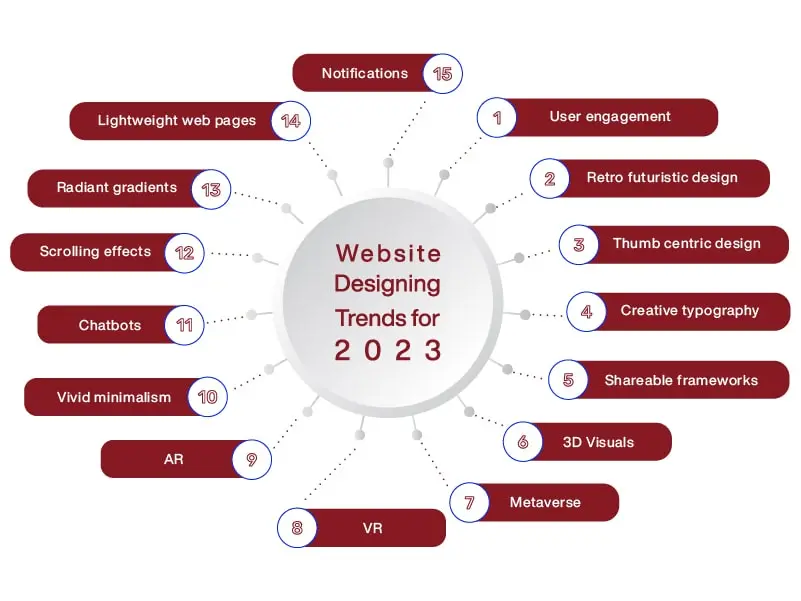
These website design trends are already in use and are proving to be popular among the many advancements in the world of web in 2023.

User engagement is the theme for 2023
From the beginning, the web has been interactive. Immersive experiences, creative games, and making visitors an active part of your website have always been designers' preference. User engagement has become so seamlessly integrated this year that it sets this year apart.
Our web development technology now empowers web users to shape their own web experiences, not just in the metaverse, Web3 or whatever digital zeitgeist is going on, but in the small but meaningful parts of their daily internet lives.
You can make your site more engaging with responsiveness, animation, and fun. Adding functionality to your site can make it a bedtime story, a learning resource, a shared web development framework, or just an amusing place to play.
Modern websites are living, breathing places where designers and users find new ways to connect and interact. That seems like a great way to browse the web.
Y2K evolution - a nostalgic look at Y2K
There's been a resurgence of early 2000s style in everything from fashion to music to interior design. Naturally, that trend is bleeding through to design and the web. In 2023, the Y2K aesthetic will grow in popularity.
The aesthetics of Y2K are back 23 years later. The rise of social media has made it easier to adopt and share new trends.
Some designers are taking this trend in a retro futuristic direction, others are just incorporating specific elements of Y2K design, like retro typefaces, pixelated fonts and images, and custom cursors.
Design that's thumb-friendly
Mobile devices account for 54.8% of global website traffic according to statistics. As mobile technology evolved, everyone started making mobile-friendly websites. The problem is, mobile-friendly isn't enough.
Look at how you hold or use your phone, our fingers are wrapped around it, and our thumbs are doing all the work. It's important that the website is thumb-friendly in these cases. User thumbs can easily access icons, menus, and buttons on your website.
The speed at which your website loads
Website load speed will always be a top web design trend. According to research conducted by PORTENT, 70% of users said page speed influences their willingness to buy online.
By reducing page load speed and optimizing FCP and TTI metrics, Yelp for business boosts conversion rates up to 15%. Obviously, people don't count seconds, but their minds judge your website unconsciously.
Creative typography
Formal websites don't keep people entertained; they want something creative.
Typography is the center of attention for modern web designers, breaking every rule of traditional typography. This is one of the most popular web design trends for the year 2023. A well designed website has the power to win over a customer at the first instance as explained in: How does web design help improve your business?
Here are a few tips to help you keep your typography game at its best: A kinetic typography is a moving text or animation on your website that attracts users and helps them absorb your brand's message.
Emotive typography: It's when the font of the text reflects the emotional meaning of the word. Red is used for "Anger," and fire elements are used for the design. Viewers can connect emotionally with your content if you do it.
Typographic hero page: This typography uses only text on the hero page, no image and video. These types of hero pages are in vogue these days. With no distractions from images or elements, it makes your message bold and straight. This trend is set to evolve in 2023 as custom fonts and hand-created lettering take over text-based website designs.
As a way to stand out, designers are creating typefaces or custom lettering. Since type-centric designs have been a trend for a while now, this style takes the trend to a whole new level.
Visuals in three dimensions
Screen resolutions are improving on desktops and mobiles, and 3D visuals are the best way to take advantage of it. Websites with moving three-dimensional elements get more attention. Touching or clicking on the screen gives users an experience that makes them curious about your site.AR connects digital to the real world.
Graphic designers are responsible for implementing new technologies to enhance user experience. Augmented reality (AR) is one of those. Digital images or content can be connected to the real world with AR. In Snapchat, for instance, or in Google Arts & Culture.
AR gives eCommerce websites more advantages because it gives users real-life shopping experiences and helps them make better decisions. If you know what color sofa is the best for me, what glass frame suits my face, etc., you're more likely to take further action and buy.
Metaverse
Metaverse is a digital space, an idea, and a new online world. The debate on Metaverse may be hot, but that just means it's getting more attention. In 2023, the design style of the metaverse will become an increasingly important part of the visual language of web design thanks to online spaces and virtual reality.
Metaverses are virtual worlds. That means every element works together to make a cohesive world. Rather than just a single 3D illustration on a page, we've seen sites take inspiration from the metaverse and build an entire 3D style.
Everything from illustrations to backgrounds to text to cursors. Interactions and animated effects have also been added to websites to make them feel more interactive.
Experience the world from wherever you are with VR
Virtual reality is another great web design trend for the future. The wave of revolution is unstoppable, whether it's today or tomorrow. You can experience Paris while you're lying on your sofa. Wouldn't it be great if we could satisfy this desire of users?
Showroom by Little Workshop and Hubs by Mozilla are some popular VR examples.
A vivid minimalist design that makes a statement
According to a survey, 84.6% of web designers agreed that crowded web design is bad. But currently, even normally dense websites are outdated. It's more popular to have a minimalist design. Giving your webpage a classy look and making it easier for users to make decisions.
It's easier for users to take action when there are fewer options. It's not just a web design trend, it's also a psychological trick.
Chatbots are personalized and intelligent
Chatbots have been in use for a few years now, but, chatbots is all the rage in 2023. Next time you hear a pleasant voice on a website, that's a chatbot. It may seem like you're chatting with a real person, but you're not. Chatbots make your site more responsive and interactive, and they get results faster.
It's now all about making chatting and support over the Internet more interactive and intelligent. Websites deploys highly personalized and intelligent chatbots to respond to your service requests.
Scrolling effects helps explore more
As users scroll, they explore your website more, increasing their chances of taking action. Users love scrolling, and there are lots of ways to make it memorable.
A parallax scrolling page gives depth to a page and makes users scroll more out of curiosity. It's inspired by 2D vintage video games.
Using horizontal scrolling can make things unique instead of scrolling up and down, you can add another dimension to your website. It's important for a web designer to let the user know they have to scroll horizontally, but you can put it in the video or image gallery to make it easier.
Animations triggered by scrolling are a combination of graphics and web design.
New ways to use radiant gradients
It's been a while since gradients were invented, but new ways to use them are popping up all the time. Gradients can be used as a striking background, to add depth, or to add subtle texture. Gradients have even started to show up in more extensive typography, and we're excited to see how it evolves.
Websites that are lightweight and efficient
In 2023, websites that are fast, light, and optimized for users will become more common. Waiting annoys users. Additionally, more and more users are accessing sites on their mobile devices or slow networks. Advanced Web development has made it possible to build websites that are lightweight and make sure users get what they want.
Designers often limit images and graphics to speed up website loading. The media files on your site need to be aware of how data-heavy they are, even if this isn't strictly necessary anymore.
Using WebP images and lazy load background videos lets you add all the media you want without ruining the user experience.
Use notifications more intentionally
Mobile notifications have been used as a sales tool for years. The power of notifications is to get consumers to buy, whether it's a sale, a new feature, or something to purchase.
In 2023, more apps and websites will use notifications to connect with users. The audience wants the apps they're using to feel more genuine and be more useful.
Websites and apps can be more useful, more personal, and more integrated with users' lives with notifications. The web has been getting more engaging this year. Notifications will be used to interact with users and give them useful information in more creative ways.
Recent updates to Twitter's app remind users to include alt text when adding images. Users who use screen readers, like those who are blind or have low vision, can understand images better with alt text. Simple additions like this could make Twitter's entire platform more accessible.
Other recent examples include Apple's new iOS, which includes a feature to "Share Focus status" and tell people if you're in Focus mode while driving or Do Not Disturb after bedtime.
We're becoming more aware of how powerful notifications can be. Both platforms are experimenting with more integrated notifications. In the next year, we're likely to see even more features like this.
Frequently Asked Questions (FAQs)
What is the future of web design?
Web design is pushing the limits of what's possible. Static websites have come to life thanks to technology and interactive elements. Ten years ago, HTML was only for science fiction writers. Now designers use HTML routinely, and CSS lets them do cool stuff.
What are some tips for web designers in 2023?
A few quick tips for website designers in 2023: anti-branding, creative typography, Y2K evolution, radiant gradients, vivid minimalism, AI design, 'new freedom', candy pastels, and 'foundational diversity'.
What's going to be the biggest design trends in 2023?
We'll probably see even more graphic designs inspired by the school of design in 2023 - clean shapes, geometric compositions, and bright primary colors. Geometric shapes are trending for another reason: We learn them as kids and they're approachable.
What's the color trend for 2023 in web design?
Color trends for 2023 include purple, fuchsia, red, yellow, and blue, which give off an energetic and modern feel. Make sure you choose colors that stand out and complement your design.
How do you build a great website in 2023?
To build a great website make sure your site has a clear purpose for the target audience, is easy to navigate, and contains high-quality imagery, well-chosen fonts, and great content.
Recent Posts
- Web Design Trends in 2026
- Top Website Design and Development Services in Bangalore
- Earn Money Online in 2025: Turn Digital Skills into Income
- SEO Services Explained: Rank Higher. Grow Faster
- The Future of SEO is Here Explore How AI is Changing Search Forever
- 15 Powerful Benefits of Digital Marketing for Business Growth in 2025
- Web Design Essentials for Start-ups in Bangalore: Facts and Figures and Latest Statistics
- Five Ways AI Can Revolutionise Your Website Development Experience
- Top 20 Web Design Trends to Watch in 2025
- Branding a Website: Definition, Elements, and Examples
- Web Design with Design Thinking: Creating User-Centric Digital Experiences
- Tips and Tricks to Build a Stunning and User-Friendly Website
- Dark Mode in Web Design: Enhance User Experience and Modernize Your Website
- Custom Website Design vs Template: Which One is Best?
- Trends in Web Development for 2024 and Beyond
- The Art of Choosing the Perfect Website Development Company to Boost Your Online Presence
- A How to Perform a Successful SEO Audit: a Comprehensive Guide
- The Ultimate Guide to Choosing the Top Website Development Company in Bangalore
- Building a Strong Online Presence: Choose the Best WordPress Web Development Company in Bangalore
- The Ultimate Guide to Finding the Best Web Design Company in Bangalore
- How Logo Designers in Bangalore Can Transform Your Brand
- Best web design software tools for 2023
- How to Boost eCommerce Business in 2023
- A Guide to Choosing the Right SEO Company for Your Business in 2023
- How Web Design Contributes to Successful Digital Marketing?
- 2023 web design trends: Everything you need to know
- 2023's Best Backend and Frontend Web Development Frameworks
- SEO Trends 2023 latest updates
- Social Media Strategies to boost your SEO
- Future Web Development Technologies
- How does web design help improve your business?
- The Future of eCommerce: 18 Trends You Need to Know
- Off-page SEO techniques
- Top 12 digital marketing tips for 2022
- SEO Tips to Rank Higher on Google
- Latest Web Development trends in 2022
- Web Design Ideas for Inspiration
- eCommerce Business Ideas Find Profit and Success Online
- Dynamic and Static Websites
- Trending Digital Marketing
- When should you redesign your website
- How To Earn Money Online – 11 Business Ideas 2021 – Vistas AD Media
- What are the Types of Keywords in SEO? Learn 2021 SEO strategy
- Advanced Digital Marketing Trends in 2021 – Vistas AD Media
- Learn SEO in 2021 - Easy to Use SEO Guide – Vistas AD Media
- How Much Does it Cost to develop an Ecommerce website in Bangalore?
- Tips for Success in eCommerce Business – Vistas AD Media
- Website Ideas for Business Success in 2020
Popular Searches
- Web Development Company in Bangalore
- Web Design Company in Bangalore
- Digital Marketing Agency in Bangalore
- eCommerce Website Development Company in Bangalore
- Website Designers in Bangalore
- SEO Company in Bangalore
- Brochure Designers in Bangalore
- Logo Designers in Bangalore
- Advertising Agencies in Bangalore
- Social Media Marketing Agency in Bangalore
Share this post:
The cross-functional team of experienced professionals, combined with our customer driven approach to services, has
made Vistas a trusted marketing communications partner to scores of organizations far and wide. Explore the various
services we offer and find out more about the value we can add to you and your organization.
Contact us with details of your requirement. We will get back to you within 24 hours.
Request a callback
Fill out the form below, and we'll call you within 24 hours.