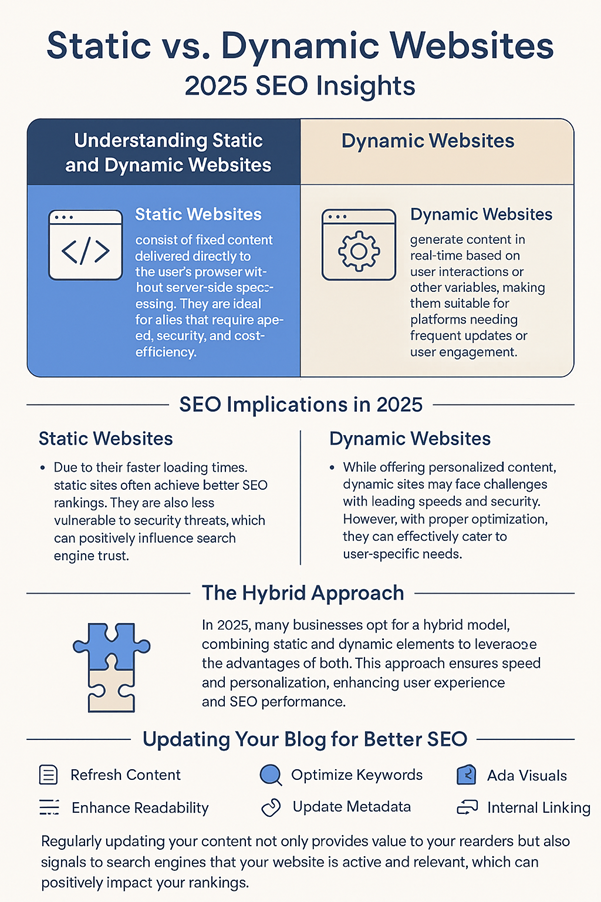
Static vs Dynamic Websites: 2025 SEO Insights
Understanding Static and Dynamic Websites
Static Websites consist of fixed content delivered directly to the user's browser without server-side processing. They are ideal for sites that require speed, security, and cos -efficiency.
Dynamic Websites generate content in real-time based on user interactions or other variables, making them suitable for platforms needing frequent updates or user engagement.
A website is made up of several pages of text, images, video and more. You access websites through a URL typed into a browser search bar e.g.: https://vistasadindia.com

SEO Implications in 2025
Static Websites: Due to their faster loading times, static sites often achieve better SEO rankings. They are also less vulnerable to security threats, which can positively influence search engine trust.
Dynamic Websites: While offering personalized content, dynamic sites may face challenges with loading speeds and security. However, with proper optimization, they can effectively cater to user-specific needs.
The Hybrid Approach
In 2025, many businesses opt for a hybrid model, combining static and dynamic elements to leverage the advantages of both. This approach ensures speed and personalization, enhancing user experience and SEO performance.
Updating Your Blog for Better SEO
To improve your blog's visibility:
- Refresh Content: Update outdated information and incorporate recent developments in web technologies.
- Optimize Keywords: Research and integrate current keywords relevant to your topic to align with user search intent.
- Enhance Readability: Use clear headings, bullet points, and concise language to make content more accessible.
- Update Metadata: Revise meta titles and descriptions to reflect updated content, aiding search engine indexing.
- Add Visuals: Incorporate relevant images or infographics to increase engagement.
- Internal Linking: Link to other relevant articles within your website to improve navigation and SEO.
- Monitor Performance: Use tools like Google Analytics to track the performance of your updated content and make further adjustments as needed.
Regularly updating your content not only provides value to your readers but also signals to search engines that your website is active and relevant, which can positively impact your rankings.

Q. How does the process of
logging into a website work?
When you type in a URL in the browser search bar, a request is sent to the web server by the browser and the web server then returns the requested web page and its content to the browser. However, web server serves static and dynamic websites differently.
We explain the workings of both static websites and dynamic websites below:
What is a Dynamic Website?
Dynamic web pages are compiled at the server end during runtime as per user demand through server-side scripting languages such as PHP, Node.js, ASP.NET etc. as supported by the server.
Dynamic websites are preferred for its updating ease. A change made can reflect in all pages unlike static website where required change must be made in every page. While dynamic websites are slower than static websites its ease of updating and database interaction makes it popular for complex websites.
The advantages and disadvantages of Static and Dynamic Websites are many, depending on the application the website is built for.
We list a point-by-point detail for your ready reference.
Developed with server-side technologies and languages, dynamic websites can display content for each user or serve user generated content on a case-to-case basis.
Dynamic websites serve content from a database or content management system (CMS) connected to your web pages.
Dynamic websites allow customization and personalization of page content for specific user or users. Edits or modifications can be performed to many or all pages from a command from the dashboard instead of having to modify each page.
Dynamic websites can deliver relevant, location specific content, or based on user history – through cookies. A multilingual website serves content in your language based on your location. Essentially, every site visitor receives a personalized view of the page.
Dynamic websites are best for:
Dynamic websites is central to many business domains and the website as your advertising, and marketing tool and manages the implementation of transactions in the logistics and payment processing, in addition to playing many other roles.
Dynamic websites play a central in some of the following business domains:
- eCommerce websites
- Recruitment
- Online forums
- Membership websites
- Portfolio websites
- Blogs
as well as corporate websites with considerable data are some of the broad applications of dynamically built websites.
Dynamic websites are content heavy and driven by user participation. For e.g.: a real estate website lists hundreds of available properties, whose status changes continuously as available and as sold reflecting real time availability of each property. Dynamic websites are designed to automate and manage such complex functions.
Examples of
Dynamic Websites
Dynamic websites deliver content tailored to the visitor
based on their location, profile and browsing interests as
well as in response to the search query intent.
Some of the popular examples of dynamic websites include:
Essentially, social media websites, current news/weather/sports
results, websites, search engines, blogs and wikis
are all examples of dynamic websites.
Advantages of Dynamic Websites
The advantages of dynamic websites are many such as
- Easy updating
- Improved user experience
- Scalable
- Complex functionalities
Easily updated
Quick and easy updating facility runs business in many domains such as the real estate listings example illustrated above. Only a dynamically built database driven website can serve the purpose.
Dynamic websites enable changes made to a page to reflect in all or specified multiple pages. Page content updating and maintenance is simpler, faster and can be accomplished by multiple managers with access to the website without having to alter the structure or design of the website.
Dynamic websites enable changes made to a page to reflect in all or specified multiple pages. Page content updating and maintenance is simpler, faster and can be accomplished by multiple managers with access to the website without having to alter the structure or design of the website.
Facilitates scalability The ability to scale the website into a large portal is possible only with a dynamic website. Even with a small start it is possible to easily incorporate many pages over time.
Offers improved user experience User experience can be tailored to serve to users based on their interests, intent, and location on the basis of their past activity and actions.
Great functionality Dynamic websites enable you to build complex functionalities endlessly to the extent of your skill in using logic and language in delivering functions.
Disadvantages of dynamic websites
- Building a dynamic website takes more resources than constructing a static website
- Due to its complexity and interaction with a database, constant monitoring and a good website maintenance or trouble shooting plan is imperative to manage a dynamic website.
What is a Static Website?
Web pages in a static website are created with development languages such as: HTML, CSS and JavaScript. Every page is a single HTML file that is delivered to the user directly from the server. These pages make up your website, as is. No changes take place at any point during delivery of the page. Any changes must be made in the original HTML page at the code level.
All changes on static websites must be accomplished manually, page by page, each HTML page individually. To illustrate – edits made to the home page HTML file will only reflect on the home page and will not affect other pages. This applies to all sections of pages on your website, including the footer where the same content is displayed in all pages across the website.
Static websites are best for:
Static websites are suitable for simple web pages that provide information and doesn’t need updates and changes often. Where there is no need for a database driven content management. Where every visitor gets to view the same information regardless of location of profile.
Examples of static websites are personal profile websites, nonprofit organization and informational sites and landing pages with a single page.
Advantages of Static Websites
There are many advantages from static websites and static web pages are popular again owing to its simplicity.
- Easier to build
- Faster page loading
- Shorter development cycle
- Secure
Static websites are easier to build.
Built on HTML, CSS and JavaScript, static websites require no programming language. The content of static web pages is fixed and not interactive.
Faster page loading.
As the content on a static web page is pre-written and served directly from the server the loading speed of the page is instantaneous delivering excellent browsing experience to the user.
Static web pages are easier to cache and the content loads without delays due to minimal UX issues such as broken images.
Static websites demand less server power since there is no database or client server infrastructure to run through. Efficient and fast page loading is important as Google favors faster loading pages in its ranking preference.
Shorter development cycle
Static websites are easier and faster to build due to its simplicity and not having a database connection to content.
Interestingly, the focus is more on the page design and communication in most static websites.
Enhanced security
Static websites are more secure because its vulnerability is minimal. With no database connections, extensions and plugins points of attack are nonexistent.
Disadvantages of a static website are:
If the static website is purpose built for information dissemination there are no disadvantages, however, you will encounter some disadvantages when scaling up. Disadvantages of a static website are:
Limited scalability
While there is no limit on the number of pages you can create on a static website, the process is slow as each page must be created individually. If you anticipate a large, content heavy website then choose the dynamic website option.
Reduced page management efficiency While static websites are quick to create, page management is efficiency is reduced as each edit must done individually, without the benefit of content management system.
Recent Posts
- How to Choose the Best Digital Marketing Company in Bangalore
- Web Design Trends in 2026
- Top Website Design and Development Services in Bangalore
- Earn Money Online in 2025: Turn Digital Skills into Income
- SEO Services Explained: Rank Higher. Grow Faster
- The Future of SEO is Here Explore How AI is Changing Search Forever
- 15 Powerful Benefits of Digital Marketing for Business Growth in 2025
- Web Design Essentials for Start-ups in Bangalore: Facts and Figures and Latest Statistics
- Five Ways AI Can Revolutionise Your Website Development Experience
- Top 20 Web Design Trends to Watch in 2025
- Branding a Website: Definition, Elements, and Examples
- Web Design with Design Thinking: Creating User-Centric Digital Experiences
- Tips and Tricks to Build a Stunning and User-Friendly Website
- Dark Mode in Web Design: Enhance User Experience and Modernize Your Website
- Custom Website Design vs Template: Which One is Best?
- Trends in Web Development for 2024 and Beyond
- The Art of Choosing the Perfect Website Development Company to Boost Your Online Presence
- A How to Perform a Successful SEO Audit: a Comprehensive Guide
- The Ultimate Guide to Choosing the Top Website Development Company in Bangalore
- Building a Strong Online Presence: Choose the Best WordPress Web Development Company in Bangalore
- The Ultimate Guide to Finding the Best Web Design Company in Bangalore
- How Logo Designers in Bangalore Can Transform Your Brand
- Best web design software tools for 2023
- How to Boost eCommerce Business in 2023
- A Guide to Choosing the Right SEO Company for Your Business in 2023
- How Web Design Contributes to Successful Digital Marketing?
- 2023 web design trends: Everything you need to know
- 2023's Best Backend and Frontend Web Development Frameworks
- SEO Trends 2023 latest updates
- Social Media Strategies to boost your SEO
- Future Web Development Technologies
- How does web design help improve your business?
- The Future of eCommerce: 18 Trends You Need to Know
- Off-page SEO techniques
- Top 12 digital marketing tips for 2022
- SEO Tips to Rank Higher on Google
- Latest Web Development trends in 2022
- Web Design Ideas for Inspiration
- eCommerce Business Ideas Find Profit and Success Online
- Dynamic and Static Websites
- Trending Digital Marketing
- When should you redesign your website
- How To Earn Money Online – 11 Business Ideas 2021 – Vistas AD Media
- What are the Types of Keywords in SEO? Learn 2021 SEO strategy
- Advanced Digital Marketing Trends in 2021 – Vistas AD Media
- Learn SEO in 2021 - Easy to Use SEO Guide – Vistas AD Media
- How Much Does it Cost to develop an Ecommerce website in Bangalore?
- Tips for Success in eCommerce Business – Vistas AD Media
- Website Ideas for Business Success in 2020
Popular Searches
- Web Development Company in Bangalore
- Web Design Company in Bangalore
- Digital Marketing Agency in Bangalore
- eCommerce Website Development Company in Bangalore
- Website Designers in Bangalore
- SEO Company in Bangalore
- Brochure Designers in Bangalore
- Logo Designers in Bangalore
- Advertising Agencies in Bangalore
- Social Media Marketing Agency in Bangalore
Share this post:
Popular Searches
The cross-functional team of experienced professionals, combined with our customer driven approach to services, has made Vistas a trusted marketing communications partner to scores of organizations far and wide. Explore the various services we offer and find out more about the value we can add to you and your organization.
Contact us or Request a Quote with details of your requirement. We will get back to you within 24 hours.